令和もCAでプロダクトマネージャーやるよ!
この記事は、 CyberAgent Developers Advent Calendar 2019 の18日目です。(去年の記事は コチラ )
ごあいさつ
AI事業本部 販促サイネージAD配信でプロダクトマネージャーをやってる小栗( @neiraza )です。 サイバーエージェント 6 年目、エンジニア 17 年目、プロダクトマネージャー 3 年目、人生 43 年目になりました。
今年の5月から新しい挑戦をやらせて頂いていて、そこでのプロダクトマネージャーとしてのお仕事について、振り返ってみたいと思います。 テクニック的な話しは…なく、ややポエム入ると思うます。
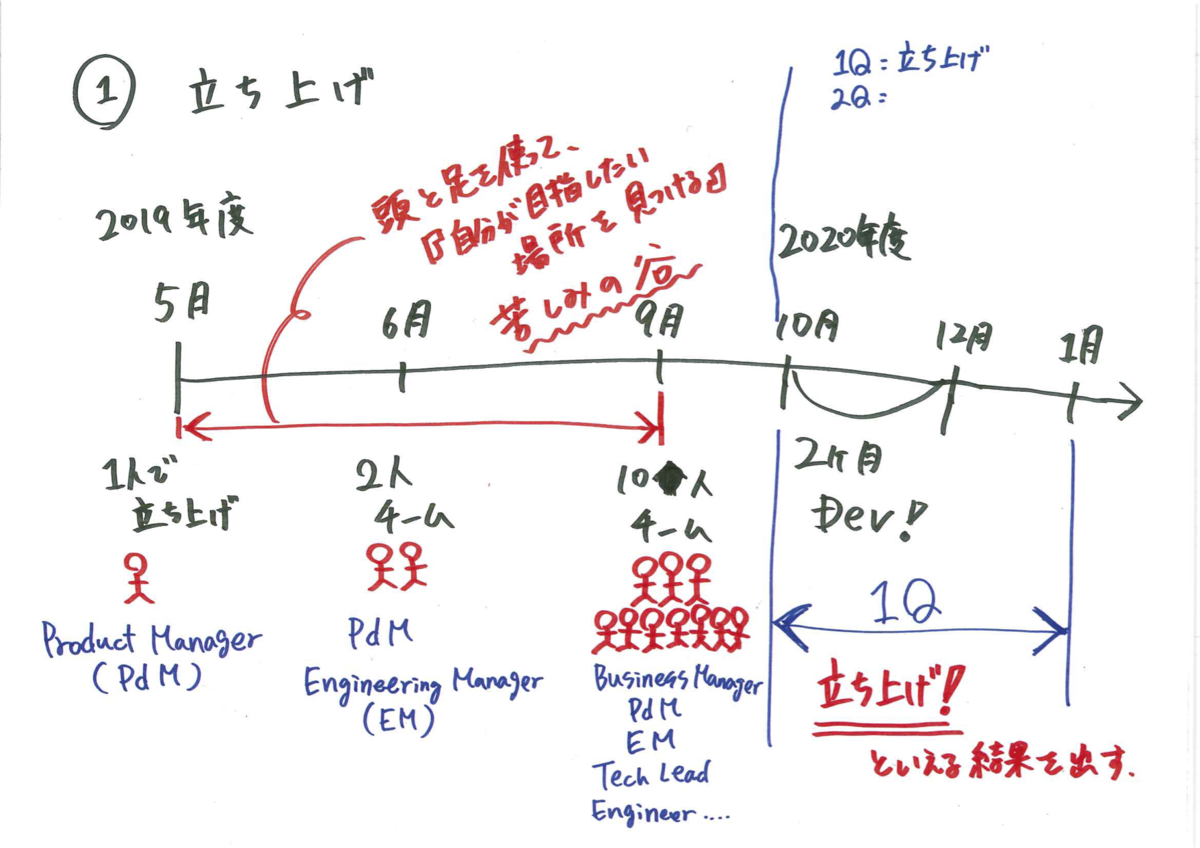
立ち上げ
4月の中旬くらいに、「ちょっと、立ち上げて」って辞令がくだり、5年ほどやってたSSP事業から離れました。
 最初は1人で、Product Manager(PdM) 兼 Business Manager(BM, 事業責任者)でした。
すぐに、Engineering Manager(EM)のアサインも確定し、2人3脚で数ヶ月。
最初は1人で、Product Manager(PdM) 兼 Business Manager(BM, 事業責任者)でした。
すぐに、Engineering Manager(EM)のアサインも確定し、2人3脚で数ヶ月。
それなりの役割を会社から任せて貰えるようになると、ポジションとか小さい話しは考えても無駄。 そもそもポジションがなんだろうが、僕のやるべきはPdMなので、ひたすら頭と足を使って 『自分が実現したい未来』 を探すという 苦しみの谷 をウロウロしてました。
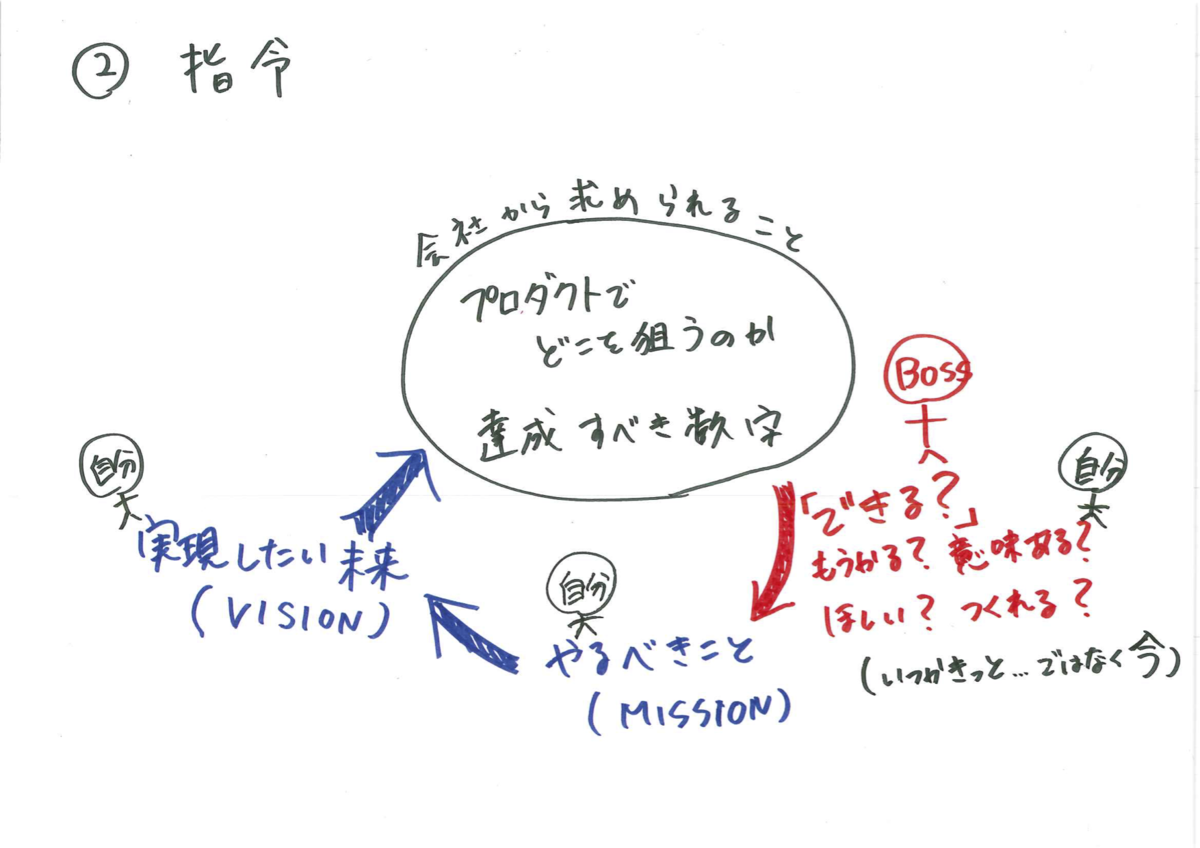
指令
それは、全てこれのため。
 モノづくりは、趣味でも芸術でもなく、自己満足のためだけにやるんじゃない。
これは、多くの人の協力を得られるまでの旅、 苦しみの谷 。だって、フワフワしすぎで不安になるよね。
でも、結局は正解なんてないし、自分で覚悟を決めて自分の言葉で言い切るしかない。
(たぶん、その間に多くの人に教えてもらい、言い切れるだけの言葉が見つかってるはず。しらんけど。)
モノづくりは、趣味でも芸術でもなく、自己満足のためだけにやるんじゃない。
これは、多くの人の協力を得られるまでの旅、 苦しみの谷 。だって、フワフワしすぎで不安になるよね。
でも、結局は正解なんてないし、自分で覚悟を決めて自分の言葉で言い切るしかない。
(たぶん、その間に多くの人に教えてもらい、言い切れるだけの言葉が見つかってるはず。しらんけど。)
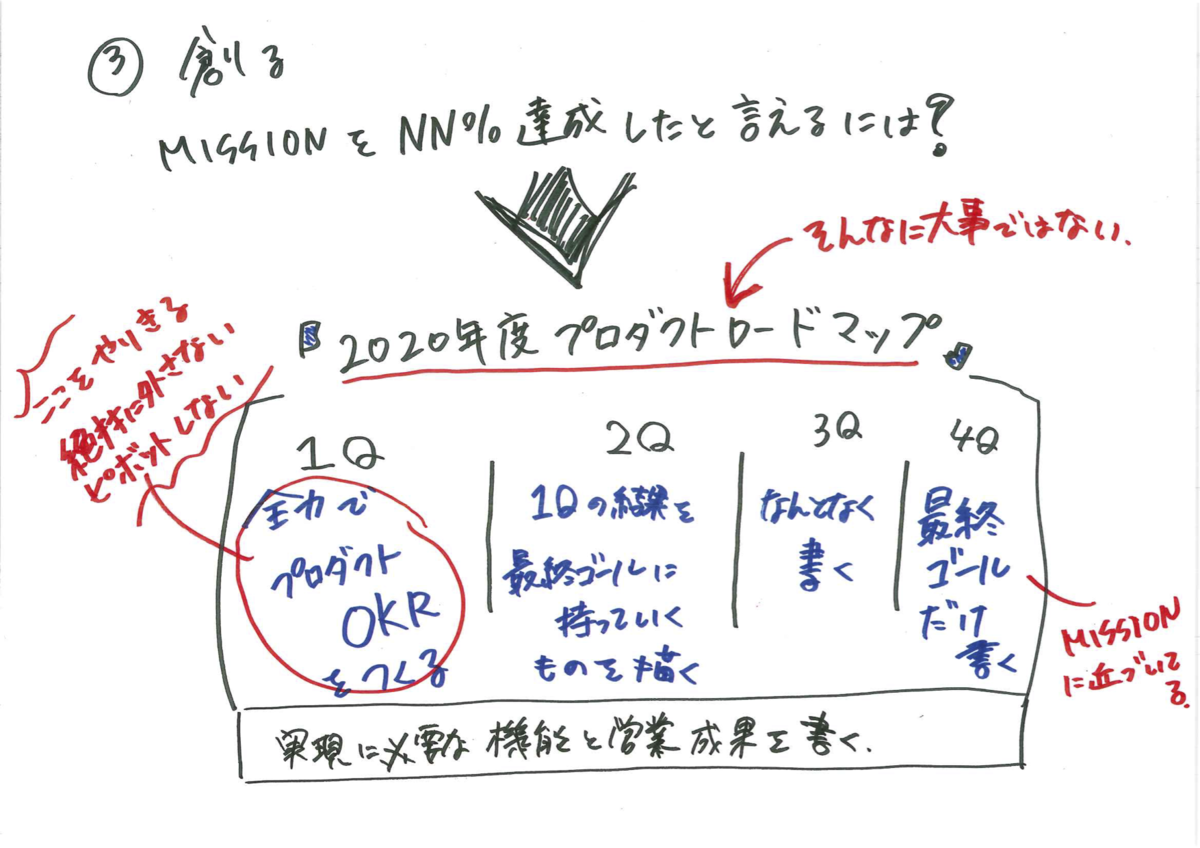
創る
自分とチームが信じられる VISION や MISSION ができたらー
 2020年度で MISSION をやりきるために必要なスタートとゴールをきめて、
そこに必要な機能や営業成果を具体的にイメージして、書く描く書く描く書く描く書く描く書く。
あとは、スタートとゴールの間を適当につなげれば、ロードマップの完成。
2020年度で MISSION をやりきるために必要なスタートとゴールをきめて、
そこに必要な機能や営業成果を具体的にイメージして、書く描く書く描く書く描く書く描く書く。
あとは、スタートとゴールの間を適当につなげれば、ロードマップの完成。
たぶん、ロードマップ自体は重要ではなく、その過程で発現したアイデアたちに価値がある。プロダクトロードマップはアイデアの箱みたいな感じ。 MISSIONへのたどり着き方はたくさんあるはずなので、そのルート自体にこだわりすぎない。変化を受け入れるつもりでした。
今回、僕が一番大事にしたのは、 MISSION を達成するために、1Qでどんな プロダクトOKR をたてるか。 これは 絶対にやりきるし、絶対に外さないし、絶対にピボットしない。
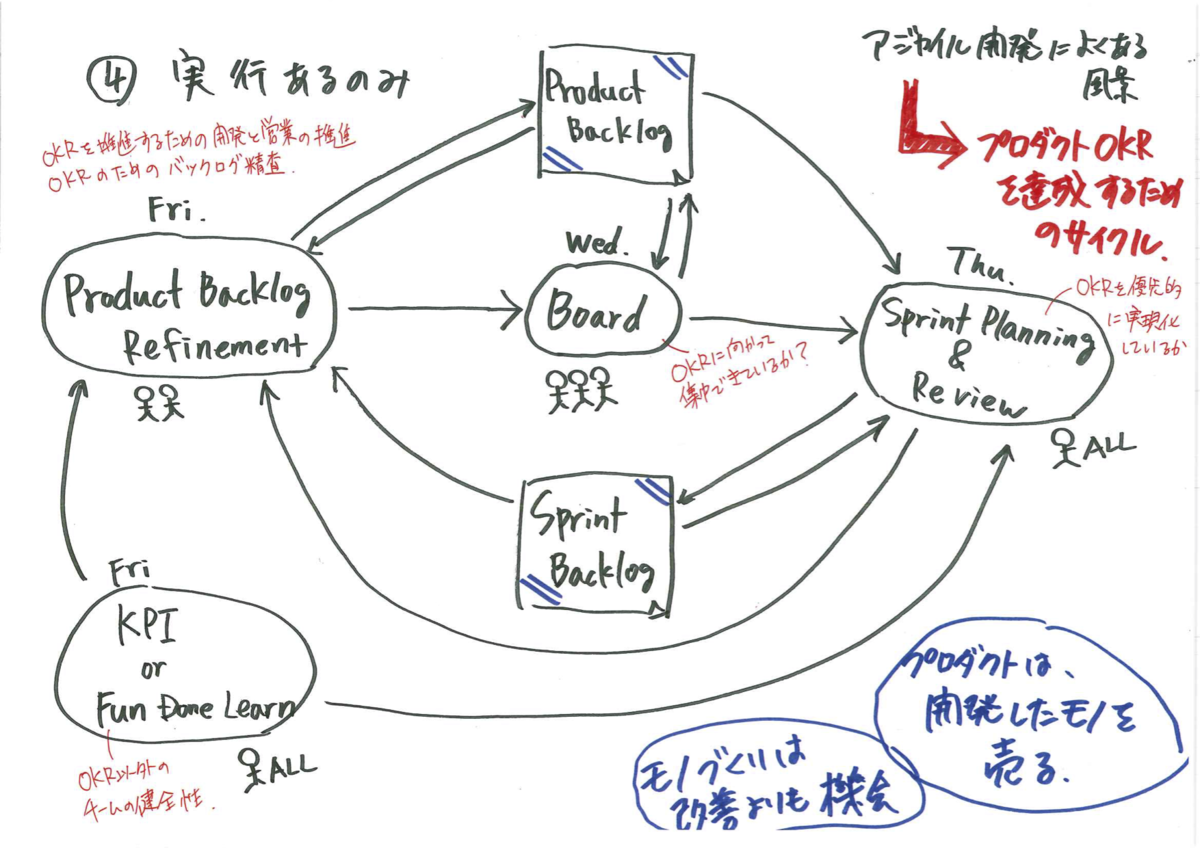
実行あるのみ
1Q プロダクトOKR をやりきるために!
 よくある風景だとは思いますが、プロダクトOKRを達成するためのサイクルをつくり、みんなが常にプロダクトOKRと向き合うように、BMやEM と随時イベントを入れて、実行あるのみ。
よくある風景だとは思いますが、プロダクトOKRを達成するためのサイクルをつくり、みんなが常にプロダクトOKRと向き合うように、BMやEM と随時イベントを入れて、実行あるのみ。
僕はプロダクトOKRを達成すると、「利用されて」、「儲かって」、「もっとモノづくりをしたくなる」 と信じてるので、実行あるのみ。
まとめ(反省)
チームが1Q プロダクトOKRに向き合い、2ヶ月という期間で予定通りに最初のローンチができました。 反省としては、毎週のMTGで、プロダクトOKRの振り返りを 見える形 にしても良かったかなと思います。その方が、まとめた振り返りとかにコスト割かなくて良いし。 その 見える形 を何かしらの キャンペーン化 して運営しやすいものにすると、ストーリーができて、人の心ももっと動かせるのかなとか思ったりしました。
その辺の続きは、 CyberAgent Developers Advent Calendar 2020 で!
直感と論理をつなぐ思考法 VISION DRIVEN
直感と論理をつなぐ思考法 VISION DRIVEN
佐宗 邦威
ダイヤモンド社 2019年

- 作者: 佐宗邦威
- 出版社/メーカー: ダイヤモンド社
- 発売日: 2019/03/07
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
を読みました。感想とメモです。イラストや文言を引用しています。
TL;DR
- はじめに
- 本の構成
- お気に入り
- まとめ
はじめに
ビジョン思考とは、
妄想を具体的な戦略に落とし込むために、手を動かしながら考えること
だと、(僕なりに)会得しました。
- 妄想:自分モード
- 戦略:理想と現実のギャップを埋める道筋
- 手 :存在しない概念を具体化 = デザイン
本の構成
ビジョン思考以外の思考(カイゼン、戦略、デザイン)に少し触れつつも、今の時代を乗り切っていくためにビジョン思考を意識する必要性を説いている点がメインです。
他は言語化と練習方法が記載されています。
お気に入り
イラスト
下記のイラストに惹かれて書籍を購入したと言っても過言ではないです。

自分含めて、戦略思考のまま新規プロダクトを考える人が多く、既存プロダクトを運営しながらの新規プロダクトを立ち上げる難しさを、あらためて感じました。
ビジョン思考のサイクル
妄想 -> 知覚 -> 組替 -> 表現
- 妄想:内面から掘り起こした「好き」や「関心」
- 知覚:複雑なものを複雑なままアウトプットし、解像度を高める
- 組替:分解と再構築を行い類推から発想を広げ、独自性をつきつめる(デザイン)
- 表現:手を動かして具体化しながら考える(プロトタイピング)
空想家とビジョナリーな人の違い
今まで、似たようなもんだと思っていましたw
空想家は「妄想」でおしまい。
ビジョナリーな人は「直感」を「論理」につなぎ「妄想」を「戦略」に落とし込む、つまり「好きなことを実現していく力を持っている」人だと思います。
10%成長と10倍成長の話し
10%成長とは・・・
カイゼン思考や戦略思考だと、目標と現在のギャップを埋めて達成率で測るため、達成不可能な目標を持つことはなく、チャレンジに制限・制約をかけており、クリエイティブさがない事が多いように感じます。
10倍成長とは・・・
実現可能性を度外視した妄想 = ムーンショット型のアプローチが必要で、努力では達成できないので、10%成長とか小さいことは考えなくなり、呪縛から解放され、IterativeにたくさんのTryをするようになるそうです。
ストレッチ目標が、いつのまにか、達成するための目標にすりかわって形骸化するのもこの違いにあるのかもしれないです。
ジャーナリング
妄想を引き出すためのメソッド『紙 x 手書き』し、『何もしない時間』を予約しましょう。
『そのときに感じていること』を『毎日決まった時間』に『決まったページ数』を『手書き』し、『人には見せない』ようにします。(cf. 感情アウトプット)
VISION DRIVEN
○ 妄想が実現したら何が起こるか? ✗ その妄想を実現するには何が必要か?
ビジョンで思考をドライブさせるには、理想と現実のギャップを認知することにより現実を変えるエネルギーになるとのことで、思考の広がりを感じます。
一方で、妄想 = ビジョンは実現可能性を考えるとエネルギーを失うとのことで、例文からも思考の収束を感じます。
アナロジー思考
ここは引用のみです。
未知の事柄A(ターゲット)と既知の事柄B(ソース)があったとき、両者のあいだの類似性Cをもとに「Aもこういう性質をもっているだろう」という推論を働かせること
自分のアイデアに類似したものを発見し、それに基づいて発想を広げたり(アナロジー)、未知のイノベーションアイデアをわかりやすい喩えで表現したりする(メタファー)
アイデアの組替を行ううえでは、メタファーをつくる力、その背後にあるアナロジーを見抜く力が決定的に重要である
エクササイズ
妄想ジャーナリング
目的は、妄想力(余白のデザイン)を強化する。大人の判断を壊し、頭のネジをぶっ飛ばす練習ともいう。
1枚の紙にタイトルを横書きで書き、箇条書き番号を1−3とふり、大きな紙に大きな文字で書く。
ひみつ道具プロトタイプ
目的は、妄想力(余白のデザイン)を強化する。手を動かして掘り起こしていくことにより、手で考える力を呼び覚ます練習ともいう。
「どんな道具があったら便利」とか「解決すべき問題は何か」などのくだらない事は考えない。
レゴでもマイクラでも適当にブロックを積み上げ、視覚情報を頼りに創造し、最後に名前をつける。
魔法の問いかけ
思考をドライブさせるためのビジョンをエネルギーに変えるための問いかけ。
「もし・・・なら、どうなるだろうか?」というゼロからプラスを生み出そうとするドライブ。
ビジョン・スケッチ
目的は、妄想を視覚化する。
いきなり完成品をつくらず、下書き(A4コピー用紙) -> 清書(スケッチブック)を必ずやり、プロトタイプを何回もつくる。
対象を真ん中に大きく詳しく描き、どんな場所・どんな表情の人などの周囲の状況も描く。清書時は、大事なものほど太く描く。
あまのじゃくキャンパス
『あたりまえ』を『洗い出し』、『違和感を探り』、『逆を考える』という分解ステップの実践法。ビジョン・スケッチを使う。
分解テーマの周囲に「あたりまえ」と連想させるものをポストイットで貼っていく。
そこから「違和感」を探しつつ、内容的に関連しているものは近くに置きなおす。収束が目的ではないため、重複や的外れなものも残す。
最後に、違和感を抱いた常識を含めて追加しても良いので「あたりまえの逆」をいちばん外側に貼っていく。常識と非常識でつながるものは線を引いて結び関係を分かりやすくする。
アイデア・スケッチ
分解した要素(ターゲット)から似ているもの(メタファー)を割り出し、アナロジーをもとに発想する、再構築ステップの実践法。
まとめ
変化のスピードが速く、幅も大きな時代だと、「変化を予測する」意味はなく、がむしゃらにやっても疲弊して脱落者が増えていきます。
また、「変わること」をやめるのは停滞感や閉塞感につつまれ苦しくなり、やはり脱落者が増えてしまいます。
そんな時代の流れに乗りつつ、満足感や成長を味わっていくために必要なのがビジョン思考であり、その根底に流れるのは「自分を強く持つ」だと思います。
自分が弱い責任者が多いのはなぜか。自分を持つとはどういうことなのか。
最近はそこを考える機会が多かったので、本書を読んで自分なりに言語化できそうなので収穫でした。
月刊 事業構想 4月号
読了しました。ネタバレありです。
![月刊事業構想 2019年4月号 [雑誌] 月刊事業構想 2019年4月号 [雑誌]](https://images-fe.ssl-images-amazon.com/images/I/51sp5RHdOqL._SL160_.jpg)
- 作者: 事業構想大学院大学出版部
- 出版社/メーカー: 株式会社日本ビジネス出版
- 発売日: 2019/03/01
- メディア: 雑誌
- この商品を含むブログを見る
TL;DR
- はじめに
- お気に入り
- まとめ
はじめに
5Gが社会を変革する。
5Gによるビジネスチャンスをテック目線から事業を考えるような話しかと思ってポチった。
お気に入り
アジアで進む準備
社会インフラを構築していく上で、 - 1平方キロメートルあたり100万件の同時接続 - ミリ秒単位まで遅延時間を短くする - 500km/hの移動体でも安定通信 が実現できるインフラがあれば、スマートシティ(スマートエナジー、スマートインフラ、スマートヘルスケア、スマートガバナンス)の妄想が膨らんでいく。
都会から農村への移住者
何かの調べによると、移住者を増やすことで少子化対策になるらしい。
そのためにも、5Gによるインフラ整備が進めば教育もリモートで高い質で受けられるので実現味が増すとか。
ただ、5Gの施設整備って莫大な費用がかかると思うので、都会以外の整備は「鶏が先か、卵が先か」問題になりそう。
観測衛星をめぐる市場環境
24時間全天候はカメラだと難しい & 電波系での観測は技術的に小型化が難しい。ここに、ブルーオーシャンが広がってるらしい。
Yahooはデータドリブンカンパニー
データフォレスト構想、紀尾井坂の本社で「DATAFOREST LAB」が2019年8月にベータ版始まるとのこと。
まとめ
この雑誌、タイトル負けな感じがしたが、毎月こんな感じなんかな。
月刊事業構想 2019年4月号 https://amzn.to/2v3asg6
OKR
『OKR』を読み終えたのでを書きます。 ネタバレ注意です。

OKR(オーケーアール) シリコンバレー式で大胆な目標を達成する方法
- 作者: クリスティーナ・ウォドキー,及川卓也(解説),二木夢子
- 出版社/メーカー: 日経BP社
- 発売日: 2018/03/15
- メディア: 単行本
- この商品を含むブログ (1件) を見る
TL;DR
- はじめに
- この本を読んだ背景を少し
- 本の構成
- おもしろい2部構成でした
- お気に入り
- まとめ
はじめに
所属プロダクトで数年前に運用していたが上手く推進できず封印してたけど、 組織全体での採用が決まり今回初めて勉強してみたところ、理解度が深まった。
本の構成
2部構成になっていて、
前半は、組織が抱える問題を解決するために、OKRの有効さがイメージしやすい架空の物語形式。
後半は、問題に対して解決するための本質的な提言だったり、有効な手法などなど。
お気に入り(要約&自分の表現ありあり)
パッション的にはこんな感じ
- 事業や組織よりも上にプロダクトがあり、 OKRはプロダクト単位で考える
- メンバの査定のためではなく、プロダクトが成果をあげるために考える
- 成果を実現するための チーム作りと目標に集中 させる
- 重要かつシンプルな目標を決め、 何度も何度もチームに伝える
- チームと成果に向き合い続ける マネージャーとしての強い意思 をもつ
- 誰もが達成を強く望むような目標設定
- 目標達成の明確な基準
- 達成するまで繰り返すコミュニケーション
Objective の設定で思うこと
- 「Objective」を考える際は数字を意識しない( 会社や事業の事情やセールス目標を持ち込むな )
- 人を鼓舞できない「Objective」は価値がない( 目標はそのためにある )
- 「Objective」を達成する仕掛けをセットで考える( やりきろう )
- 四半期の途中で「Objective」を変えない( ブレるくらいなら責任とれ )
まとめ
結局のところ、
プロダクトマネージャーが 心の底からプロダクトの成功を信じ 、
成果をあげるために、 チームを巻き込んでいく こと。
そして、 成功も失敗 も、みんなで振り返り、次に向けて進むために OKR を活用しようって感じ。
渋谷アドテクの父がアテナに助けられた話し
この記事はCyberAgent Developers Advent Calendar 2018の15日目です。 2年ぶりに会社のAdvent Calendarに参戦!(2年前の記事はコチラ)。
ごあいさつ
アドテク本部 ProFit-X事業部の小栗(@neiraza)です。
サイバーエージェント 5 年目、エンジニア 16 年目、iOS/Androidデベロッパー 9 年目、プロダクトマネージャー 2 年目、人生 42 年目になりました。あ、あと『渋谷アドテクの父』 1 年目です。
たぶんですが、職業はアドテクのプロダクトマネージャーです。
あとの自己紹介は、「Roppongi Product Manager Meetup #6」にCA ProFit-X プロダクトマネージャーの小栗が登壇しました!で。
2018 - 2019
やってる事業を抽象化するとこんな感じですが、

僕らは『ユーザー体験を損なわない』広告配信が、「媒体」様の持続的な成長につながると信じて、この事業をやってます。
勝負しに行くドメインとして、5Gの普及が開始する2019年に向けて仕込みを増やしていこうと、2018年は事業/プロダクトとして、個人としても新しいことにチャレンジしてきましたが、
その一歩目、ライブ配信サービスのマネタイズに特化したSSP「PFX LIVE」の提供開始)。
もっと加速して、2019年に入っていきたいと考えています。
アクセラレータ?
もっともっと「DSP」さんの入札率をあげ、広告枠を買ってもらい、「媒体」様に収益を戻したいです。 たぶん近道はなくて、僕らがでつくりあげてきた配信サーバーの5年分をひっくり返し始めました。
いつから○○だと錯覚していた?
とにかく全てを疑ってみる。いま、何が起こっているのかを正確に把握する。 ただ、頭の中にある仕様と実装されたコードを読んでも、「藍染惣右介の鏡花水月」の影響で、小さな点くらいしか見つからない気がする。
データが語りかけてくる
僕に語りかけてくることを期待して、違和感を見つけるまで追うことにしました。
置いてある場所とモノ
- Amazon RDS
- 配信実積が置いてある。接続してSQLを投げるだけ。楽勝。
- Amazon DynamoDB
- AWS EMR
- 配信や取引に関わるログが置いてある。どうやってデータみるんだろ。
配信や取引に関わるログデータの流れ
Amazon EC2の各インスタンス上のサーバーから Amazon Kinesis Data Streamを経てAWS EMR(Apache Spark)とAmazon S3にデータが流れてる。
アテナ
どうしたもんか相談したら、AWS AthenaでSQLを投げればログデータから、欲しい情報が取得できるって!
「聖闘士星矢」の城戸沙織でおなじみアテナも超歓喜。
ファイルストレージに置いてあるファイルをSQLで抽出できるって。Amazonさん、TUEEE! と思ったけど、そんなテーブル定義もなしに、SQLで何かできるわけなくね?と思って調べました。
のり
たぶん、Amazon S3に置いてあるログを、AWS Glueでデータベース&テーブル化して、AWS Athenaからクエリを投げられるようにしたんだろなと推測。きっと会ってる。 開発チームでグルーグルーって言ってたし。

まとめ
AWS Athena を利用して、現在の状況をデータで把握するとこから始めようと思います。 今後は、仮説とKPIを引きながら配信サーバの修正依頼を投げ、TableauからAWS Athenaへ接続して簡単なビジュアル表示をして、KPIを追っていこうかと考えています。
AWS Athenaでかかる費用を見極めつつ、2018年、そろそろ本気だすか。知らんけど。
INSPIRED 顧客の心を捉える製品の創り方
INSPIRED を読んでみた

- 作者: マーティケイガン
- 出版社/メーカー: 株式会社 マーレアッズーロ
- 発売日: 2015/02/07
- メディア: Kindle版
- この商品を含むブログ (1件) を見る
ネタバレを多分に含んでいますが、読んでいた時のメモを連々と。
17章くらいまで
1章から41章までと長いけど、僕は17章くらいまで読んで満足したった。 プロダクトマネージメントって何だろ?ってのが、その辺で満足した。
マネージメントとマーケティング
プロダクトマネージャーの役割は、エンジニアリングチームが作り上げる製品を詳細に定義することである。コレに対して、プロダクトマーケティングの役割は、正解に対して製品を語ることである。(1章)
マネージメントとかマーケティングとか、分けて考えたことなかったし。たとえば、こんなのとか。
プロダクトマネージャーの役割は、作りたい製品のプロフィールを細かいところまで決めることと、実際の顧客やユーザーとともに製品を検証することである。プロダクトマーケティングの役割は、世界に向けて製品について語ることだ。この任務には、市場での製品の位置づけを明確にすること、製品に関する情報発信、価格設定、新製品の発売の管理、販売チャネルから製品を売り込むためのツールの提供、そして、オンラインマーケティンや市場関係者に対するマーケティングといったマーケティング活動の主なものを指揮することも含まれる。(2章)
下記とか「あー」ってなった。 (過去に)ダメな製品てのに、「雰囲気だけはイケてる感じがするので作ってみた」とか「直近の売上は良いので振り切ってみた」とかだと微妙だなと思うことったあったし。 あと、「ストーリだけはよく出来ているけど、プロダクトの中身は空っぽ」だったりとか(苦笑)
ダメな製品が無駄に世に送り出されるいちばんの原因は、ほんとどの場合、会社の中でプロダクトマネージャーの役割が明確にされていないこと、プロダクトマネージャーとなる人に対する教育が不十分なことにある。(1章)
プロダクトとプロジェクト
この2つを兼任して、市場に送り出しやすいものしか考えなくなることが怖いなっと思うので、他の人の話しがよく気になったりする。
プロダクトマネジメントの役割が、価値のある、使いやすい、実現可能な製品を見つけ出すことにあるのに対して、プロジェクトマネジメントの役割は、製品を市場に送り出すことに尽きるからだ。(3章)
(とくに非エンジニアに)注意してほしいこと
エンジニアは道具でも作業員でもない。そう思っていなくても依頼の仕方1つで、そう感じてしまうことがある。 結果、そこが製品開発の場にならなくなったことを思い出した。
プロダクトマネージャーの方も、製品開発というのは、自分が思いついた最新のアイデアや最高のアイデアを試す場ではないことを忘れてはないらない。(3章)
製品理念を考え続ける
下記の2つに陥ることがあるので、注意しなきゃなってことが言語化できた。
多くのチームが、さあ製品理念を決めよう、というときにやってしまう間違いについて指摘しておこう。1つは、あまりにも一般的すぎて、さっぱり役に立たない原則を入れてしまうことだ(たとえば、「信頼性の高いものでなければならない」など)。もう1つは、製品理念とデザイン理念を混同してしまうことである。たとえば、共通のデザイン理念は、操作をわかりやすくするためのものである(そのおかげで、ユーザーは次になにをやればいいかがよくわかる)。でも、これは、製品理念ではない。(13章)
さいごに
自分たちの勝ちスジってなんだ?って迷った時に、もう1回原点に戻るってことを強く意識するようになったかも。 僕は失敗したなーって思うことが、この本を読んで自分の中で説明がつくことがたまにあるので、実践は難しいけど、良かったかな。。
プロダクトマネジメントというのは、要は、何かを選択すること、これに尽きる。どの市場機会を追求するべきか、解決するべき課題はどれか、どんな機能がいちばん大きな過価値につながるのか、製品化までの時間との折り合いをつけるために最適なポイントはどこか、どの顧客がいちばん重要なのか、といったことを決めるのである。(17章)
おしまい