今年もアドテクスタジオ内でゼミ活動しました!
この記事は「CyberAgent Developers Advent Calendar 2016」22日目の記事です。
こんちわ!アドテクスタジオの小栗です。

全てのメディア様の収益を最大化することを目標に、ネイティブ広告に特化したSSP事業「CA ProFit-X」の盛り上げ役をやってります。 いちおう現役エンジニアとして、今年もモノづくりもしてました。

今年は数多くのメディア様やデマンド様、そして内外の広告事業者様に大変お世話になりました。 来年もよろしくお願いします!
さて、本題へ。
CyberAgent Developers Advent Calendar
昨年のAdvent Calendarに引き続き、アドテクスタジオの素晴らしい制度である スキルアップゼミ の活動について、僕のゼミ活動を通し紹介いたします。
スキルアップゼミ?
アドテクスタジオでは、大学のゼミと同様に少数メンバーにて研究を行うスキルアップゼミを行っております。 スキルアップゼミは通常の勉強会とは異なり、研究の成果を事業に活かすことを目的とした制度です。 半期ごと各ゼミにてテーマを決めて、業務とは別で研究活動を行います。
その中で、私が主催する「スマートデバイス向けアプリのマネタイズ研究と実践開発ゼミ」では、
- エンジニア x マネタイズに適した人材の育成
- 海外で活躍(登壇)するための準備
をゴールに活動してます。

活動報告 2016
多くの方のお力添えを頂き、今年もなんとか活動することができました!

イベント主催/出展
来年も僕からイベント開催を持ちかけていきますが、逆にイベントのお誘いもお待ちしております(笑)

- ABC 2016 Spring にブース出展
- HTC Vive & Oculus Touch 体験会を主催
- Unity VR Expo Shibuyaへのブース出展協力
- 渋谷のSSP & ADNW SDK座談会(クローズド)を主催
- [SDK開発者座談会(オープン)] (http://jssdg.connpass.com/event/33799/)を主催
ゼミ内勉強会テーマ
週イチで活動しています。No準備 & 1時間限定で挑んでます。

- Cycript 〜ハックしてデバッグしてみよう〜
- サーバーサイドSwift Perfect
- ステートマシンプログラミング
- Functional Swift
- もくもくnightmare
- 幸せテスト計画 Appium
活動トピック
いくつか活動内容をご紹介させて頂きます。
HTC Vive & Oculus Touch 体験会
社内の友人(株式会社VR Agent 稲村さん)がOculus Touchを入手したと聞きつけ、どうしたも体験したく、イベントを開催しました。

こいつが噂の・・・

設営から操作のアテンドまで、株式会社VR Agentの稲村さん、張さんありがとうございました!

 VR関連事業子会社の株式会社VR Agent設立について
VR関連事業子会社の株式会社VR Agent設立について
ABC 2016 Spring
NPO法人「日本Androidの会」主催イベントに、去年に引き続き出展してきました!

今年も多くの方にブースへ足を運んで頂きました。また、学生部のアカデミックな発表に対する寸評などもさせて頂きとても勉強になりました。

SDK開発者座談会
アプリ開発者の感覚ではやっていけない様々な闇を抱えるSDK開発者たち。
iOS/Androidのアプリ開発力だけでは作りきれない闇のSDK。その闇を吹き出した素晴らしいイベントになりました。

今後の活動について
次は世界進出?

締め
入社して3年目になりました。今年も多くのチャンスを頂き、撮影慣れしてきました(笑) 技術力と発信力を武器に、手をあげた数だけチャンスをつかめる土壌がある会社なので、我こそはという方はぜひ僕たちの仲間になってください!
おまけ「Hack」がテーマの新オフィス!
2016/10より、アドテクスタジオはオフィスをリニューアルしました!


ここで一緒にイベント開催しませんか!? テーマは「Hack」だそうです。詳しくはコチラ。
【Appium】モバイルSafari上でテストを実行してみた
先日、iOSでAppiumを試してみたんですが、今回はiOSでやってみました。
お題
実機/シミュレータ上でモバイルSafariを起動しテストを実施する。
Appiumって?

- 作者: Manoj Hans,太田健一郎,児島修
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/11/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
Appiumとは、iOSおよびAndroidプラットフォーム上で動く - ネイティブアプリ - モバイルウェブサービス - ハイブリッドアプリ 等を自動化するオープンソースのツールです。
よくまとめられているコチラの記事をご参照ください。
Design(公式)
http://appium.io/slate/en/master/?ruby#appium-design
Concepts(公式)
http://appium.io/slate/en/master/?ruby#appium-concepts
なぜ必要に?
現在、広告配信タグ(モバイルウェブサービス用)のE2EテストにNightmareを使用しています。 しかし、 モバイルSafariでしか発生しない事象 (Mac Safariでも再現しない)にぶち当たり、実機(シミュレータ)を使用したE2Eテストの必要性が出てきました。 また、せっかくなら広告配信SDK(ネイティブアプリ用)のテストにも使っていきたいと思い。 そこで、SeleniumぽくてWebDriberの流れを組むやつをチームメンバーに紹介されたので試してみました。
Appium環境を構築するさいにiOSで注意すべきこと
- Mac環境のあるサーバーをたてないと実機/シミュ−レーターでのテストができない
- Xcode8に対応していない(時間の問題なんだろけど)
必要な条件
http://appium.io/slate/en/master/?javascript#requirements
Appiumサーバを用意する
CUIでやるなら
その上で下記からOS毎のセットアップにうつる http://appium.io/slate/en/master/?javascript#appium-platform-support
僕はなかなかうまくいかなくて・・・・
GUIでやってみる
githubで生成するよりも、GUI版をダウソしてくると少しバージョンが古い。 実践 Appiumで紹介されているバージョンに近いのはこっち。
ダウソ
latest versionをダウンロードする
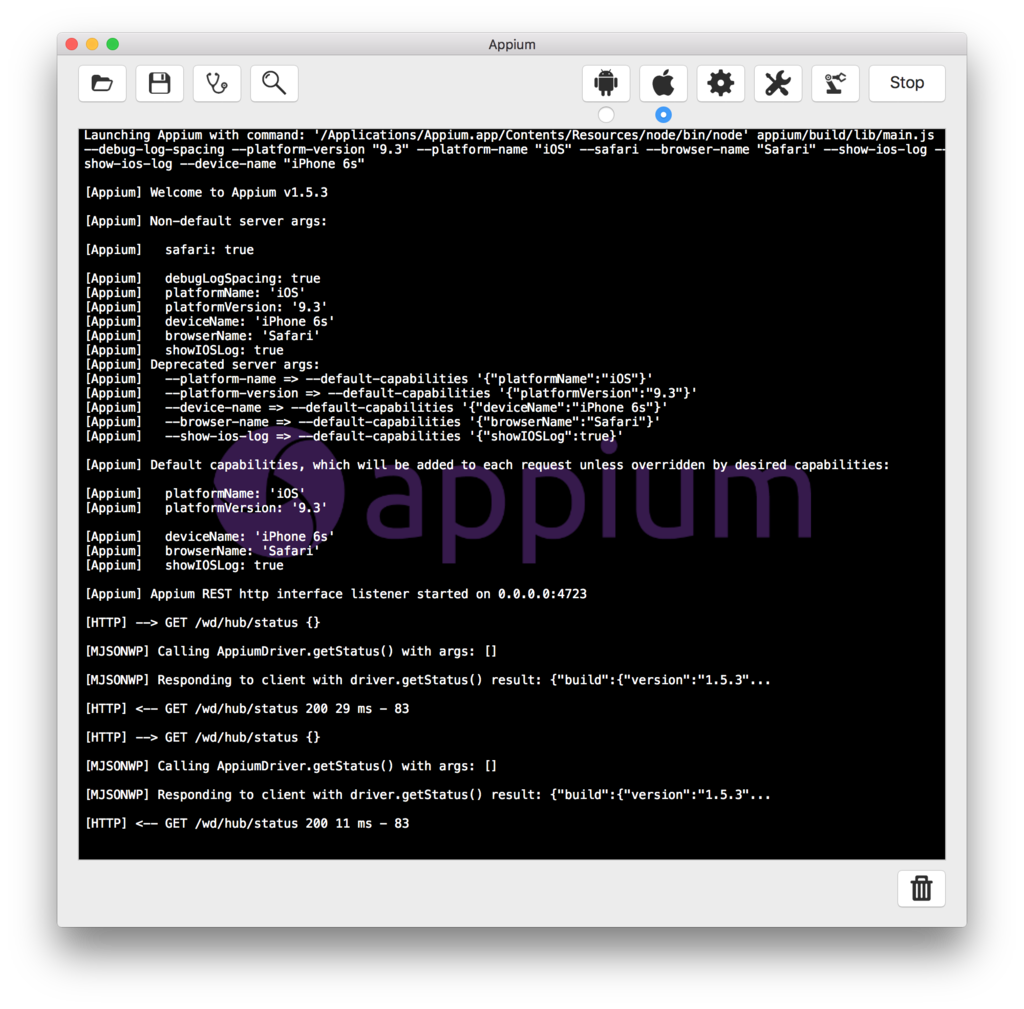
Appium GUIを起動
v1.5.3のAppium GUIを起動してみた。

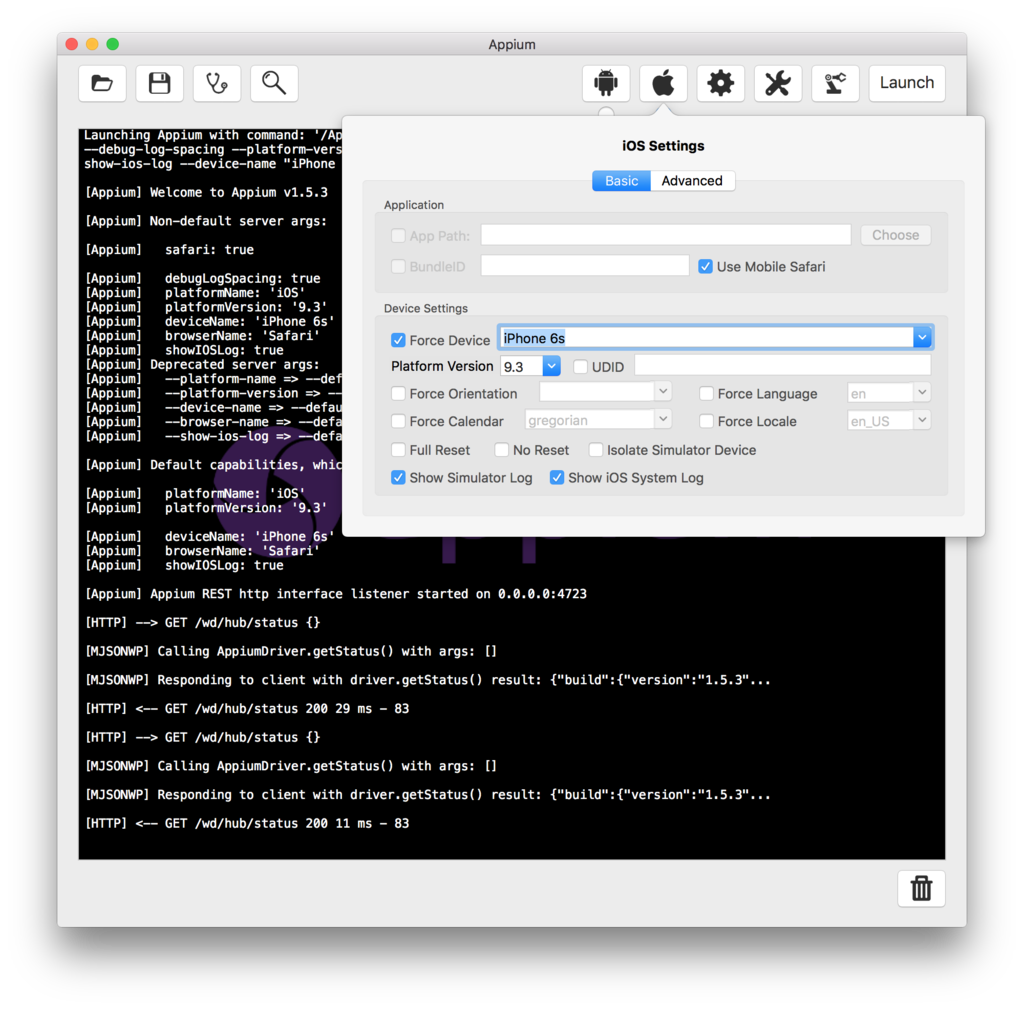
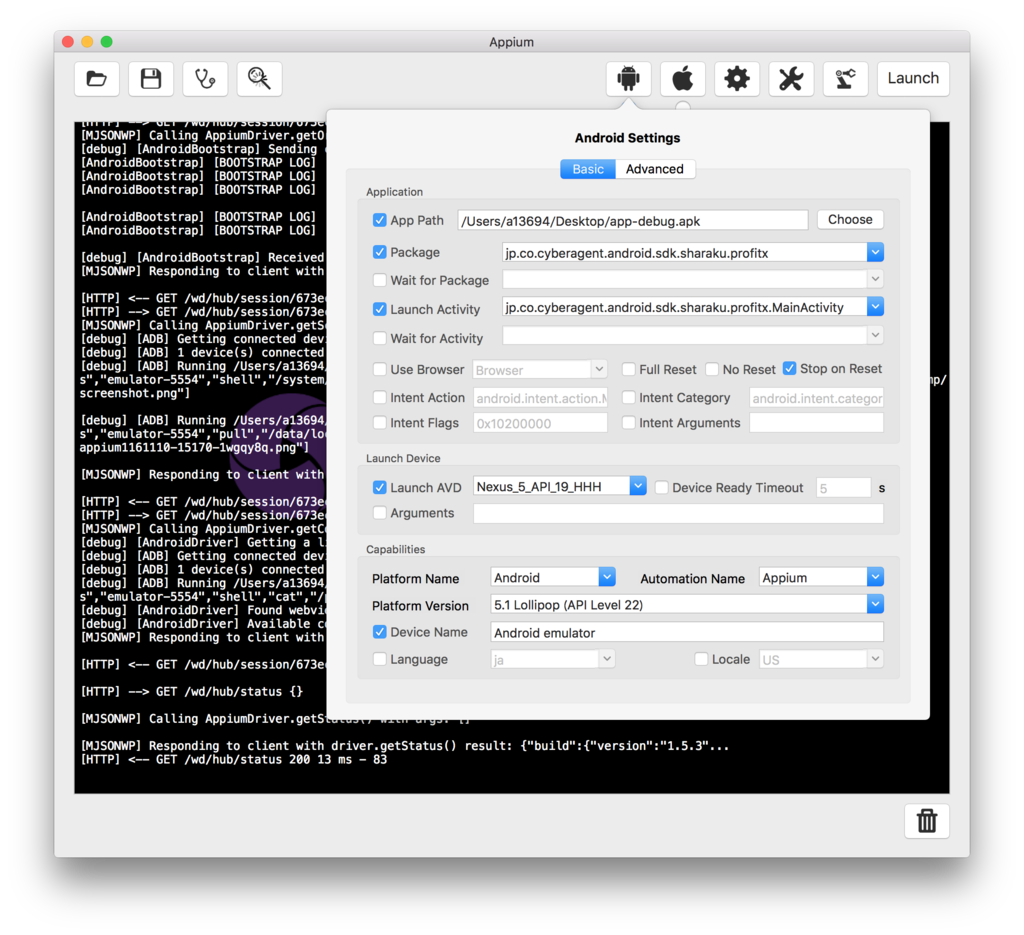
Appium GUIの設定
Basic
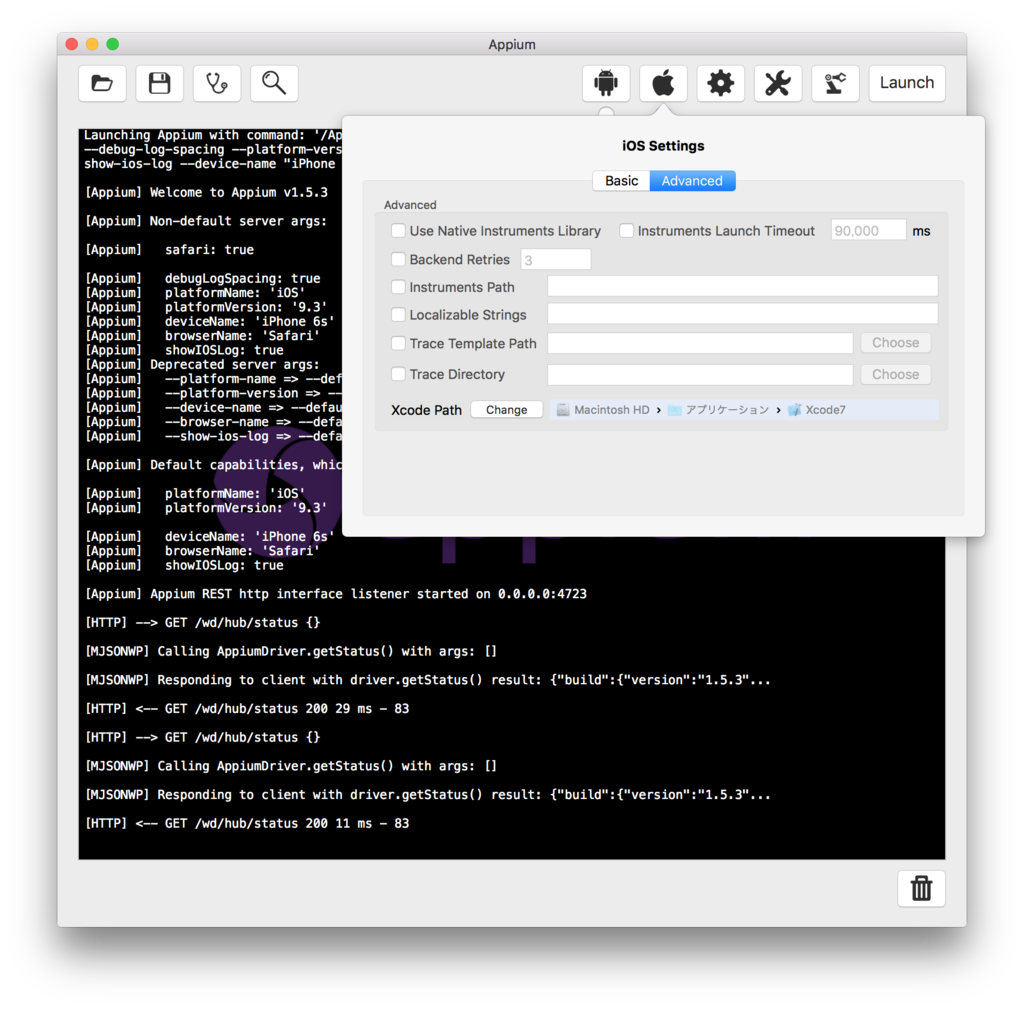
Adbanced
- XcodePath Xcodeを複数入れている場合は使用するやつに変更する

Appium GUIよりAppiumサーバを起動
Launch ボタンをタップする。ダーッと出てくるので待つ。
テストを実行する
下記動かせるように適当にNode.js環境を整備した上で、mocha で動かしてみてください。
元ネタは、関数を分割してしまっているのですが、見通しを良くするために僕のお試し版は、下記をご覧の通り1つの関数に全部つめこんじゃいました。
"use strict"; var wd = require("wd"); require('colors'); var chai = require("chai"); var chaiAsPromised = require("chai-as-promised"); chai.use(chaiAsPromised); var should = chai.should(); chaiAsPromised.transferPromiseness = wd.transferPromiseness; describe("ios safari", function () { this.timeout(300000); var driver; before(function () { var serverConfig = { host: 'localhost', port: 4723 }; driver = wd.promiseChainRemote(serverConfig); var desired = { browserName: 'safari', 'appium-version': '1.6', platformName: 'iOS', platformVersion: '9.3', deviceName: 'iPhone 6s', app: undefined }; return driver.init(desired); }); after(function () { return driver .quit(); }); it("should get the url", function () { return driver .get('https://www.google.com') .sleep(1000) .waitForElementById('lst-ib') //.waitForElementByName('q', 5000) .type('cyberagent') .waitForElementByClassName('kpgrb') //.waitForElementByName('btnGNS') .click() .waitForElementByLinkText('サイバーエージェント') .click() .sleep(5000) .saveScreenshot('test.png'); }); });
https://github.com/toguri/sample-code/blob/master/sample-code/examples/node/ios-safari-google.js
締め
まだ、うまくテストコードが書けてないけど、テストを実行するとシミュレータが起動してテストコードに書いて有る内容通りに、勝手に動きます。
【iOS10】ATSのおさらい 2016年末
この記事は「iOS その2 Advent Calendar 2016」10日目の記事です。
テーマは、 2016年中 にiOSにおけるATSをおさらいしよう! です。
自己紹介
私は、株式会社サイバーエージェント CA ProFit-X という広告プロダクトで、メディア様の収益を最大化することを目標にエンジニアをやってます。 CA ProFit-X は、モバイル向けネイティブ広告(主にインフィード広告)専業のSSP事業者なのです!
お題
モバイルアプリ/モバイルウェブサービス上で広告運用時に気にしておきたい ATS について、今回は最新OSである iOS10 にターゲットを絞り、お話ししたいと思います。
ATSとは?
ATSは、App Transport Securityの略で、2015年にiOS9がリリースされた際に導入されたセキュリティ仕様です。
詳しい仕様は コチラ(Apple Developer Library)です。
簡単に言うと、アプリとWEBサービス間の接続のプライバシーと、データの整合性を向上を目的に、セキュリティ仕様に準拠していない接続は認めないってことです。
例えば下記とか。
サーバー証明書に関する要件
Webサーバーに関する要件
2017年からは対応が必須になる
原則対応が必須になります。新規アプリ/既存アプリ問わずApp Storeに提出するには ATS有効化が必須条件 です。
対象
まぁ、ほとんど全部ですね。
- iOS9.0以上
- WKWebView
- UIWebView
- NSURLSession
- NSURLConnection
ATSを無効化するには?
基本的に、セキュリティ仕様に準拠しとけば良いのですが、いちおう。
細かいキーの仕様についてはコチラです。
NSAllowsArbitraryLoads
- デフォ値は
No Yesに設定した場合NSExceptionDomainsに設定したドメインのに対するネットワーク接続がATS無効化されて可能になる- App Storeへアプリを提出する際にAppleに対する説明が必要になる
- (後述する)NSAllowsArbitraryLoadsInWebContentが
Yesの場合、このキーは無効になる
NSAllowsArbitraryLoadsInWebContent
- デフォ値は
No Yesに設定した場合- 下記のネットワーク接続がATS無効化されて可能になる
- WKWebView
- UIWebView
- つまり、NSURLSession/NSURLConnection接続はATS有効化のまま、WebViewのみATS無効化が可能
- 下記のネットワーク接続がATS無効化されて可能になる
- iOS10以上が対象、iOS9以下については本キーを
Yesにした上で、NSAllowsArbitraryLoadsも設定する
(´ε`;)ウーン…
まとめ
iOS10なら、WebViewでATSを無視できるっちゃできるのね。
でも、これはAppleの独断とかではなく、セキュリティ的に安全な配信をしていこうぜって大きな流れの1つなわけで。
GoogleもHTTPSサイコー!って言ってるわけだし。
ATS対応ができねーとかケチくさいこと言わずに、堂々とやってやりましょうよ!
Appiumに手を出してみた
この記事は「Qiita Advent Calendar 2016 Android その2」の10日目の記事です。
自己紹介
私は、株式会社サイバーエージェント CA ProFit-X という広告プロダクトで、メディア様の収益を最大化することを目標にエンジニアをやってます。 CA ProFit-X は、モバイル向けネイティブ広告(主にインフィード広告)専業のSSP事業者なのです! また個人的には、今年から 日本Androidの会 の運営メンバーにも入ってたり。
お題
今回はテスト自動化を目標に、 Appium に手を出し始めた話しをしたいと思います。
Appiumって?
Appiumとは、iOSおよびAndroidプラットフォーム上で動く - ネイティブアプリ - モバイルウェブサービス - ハイブリッドアプリ 等を自動化するオープンソースのツールです。

- 作者: Manoj Hans,太田健一郎,児島修
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/11/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
なぜ必要に?
現在、広告配信タグ(モバイルウェブサービス用)のE2EテストにNightmareを使用しています。 しかし、 モバイルSafariでしか発生しない事象 (Mac Safariでも再現しない)にぶち当たり、実機(シミュレータ)を使用したE2Eテストの必要性が出てきました。 また、せっかくなら広告配信SDK(ネイティブアプリ用)のテストにも使っていきたいと思い。 そこで、SeleniumぽくてWebDriberの流れを組むやつをチームメンバーに紹介されたので試してみました。
GUI vs CUI
お試しくらいならGUIの方が分かりやすいかなと思い、今回はGUIで試しました。 結構、ハマった。。。 後から公式を読んでいて分かったのはGUIはバージョンが古く更新されてなかったので、Android/iOSの対応バージョンが古いのかも。
ウェブブラウザとネイティブアプリの起動
いちおう、両方ともやってみた。
環境準備
環境変数を定義する
GUIでAppium Doctorを立ち上げるbashが起動するので、~/.bashrcにJAVA_HOMEとANDROID_HOMEをかきました。
書かないとエラーが出て先に進めず・・・。
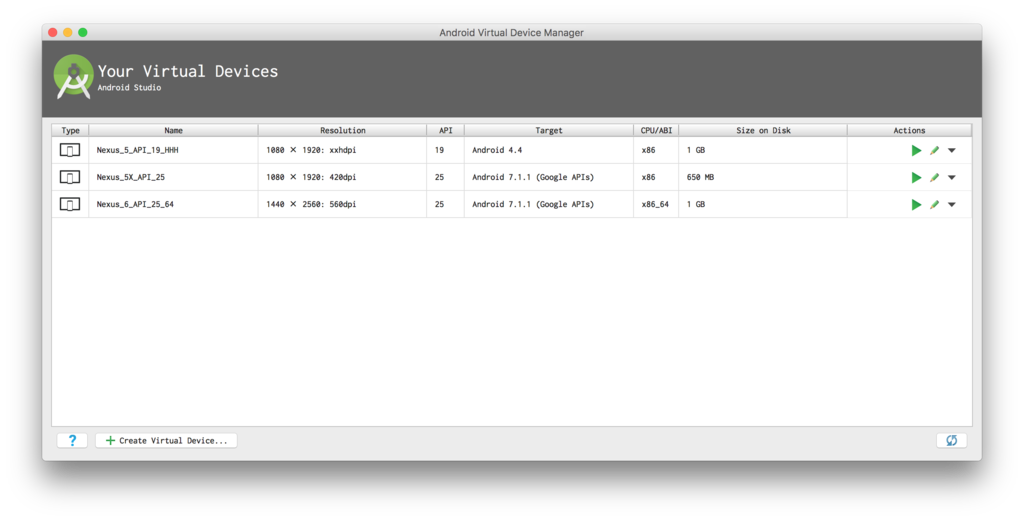
AVDで適当に用意する
実機より簡単かなと思い、適当に3端末分用意してみた。

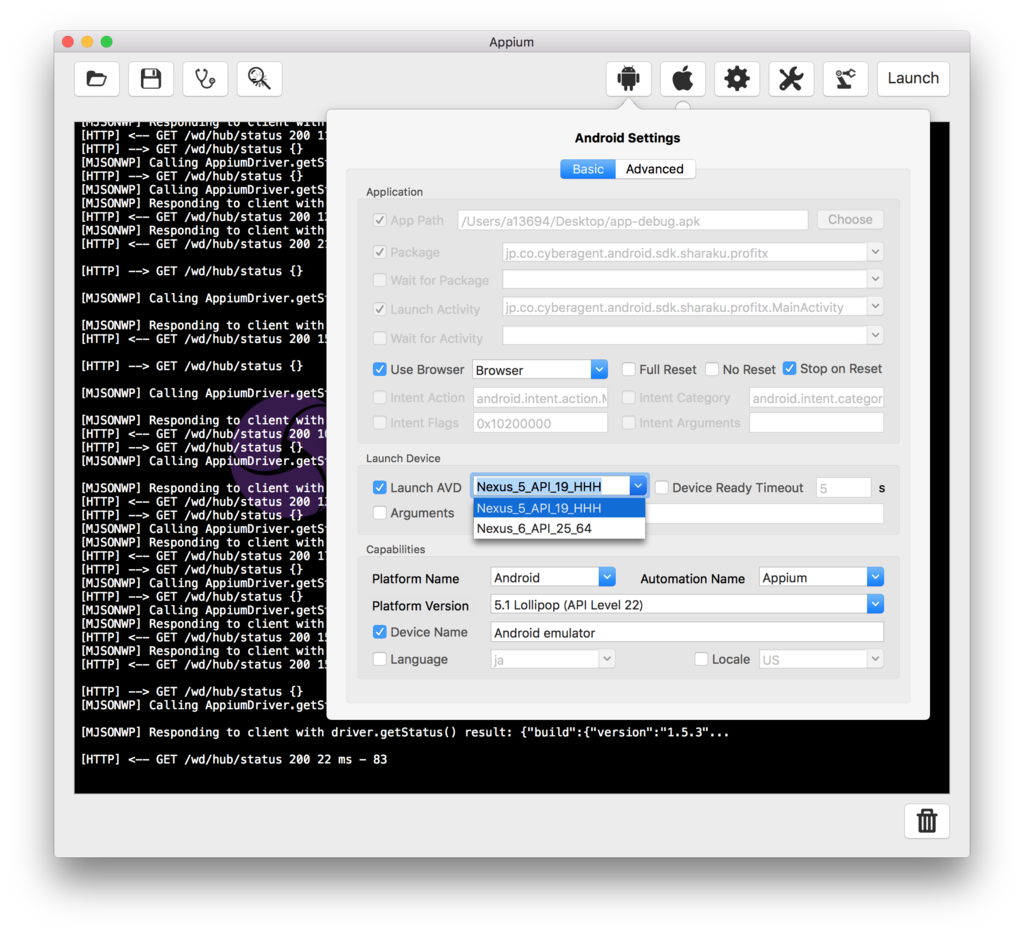
Launch AVD
なぜかAVDで設定した3端末中2端末しか出てこない。意味分からん。

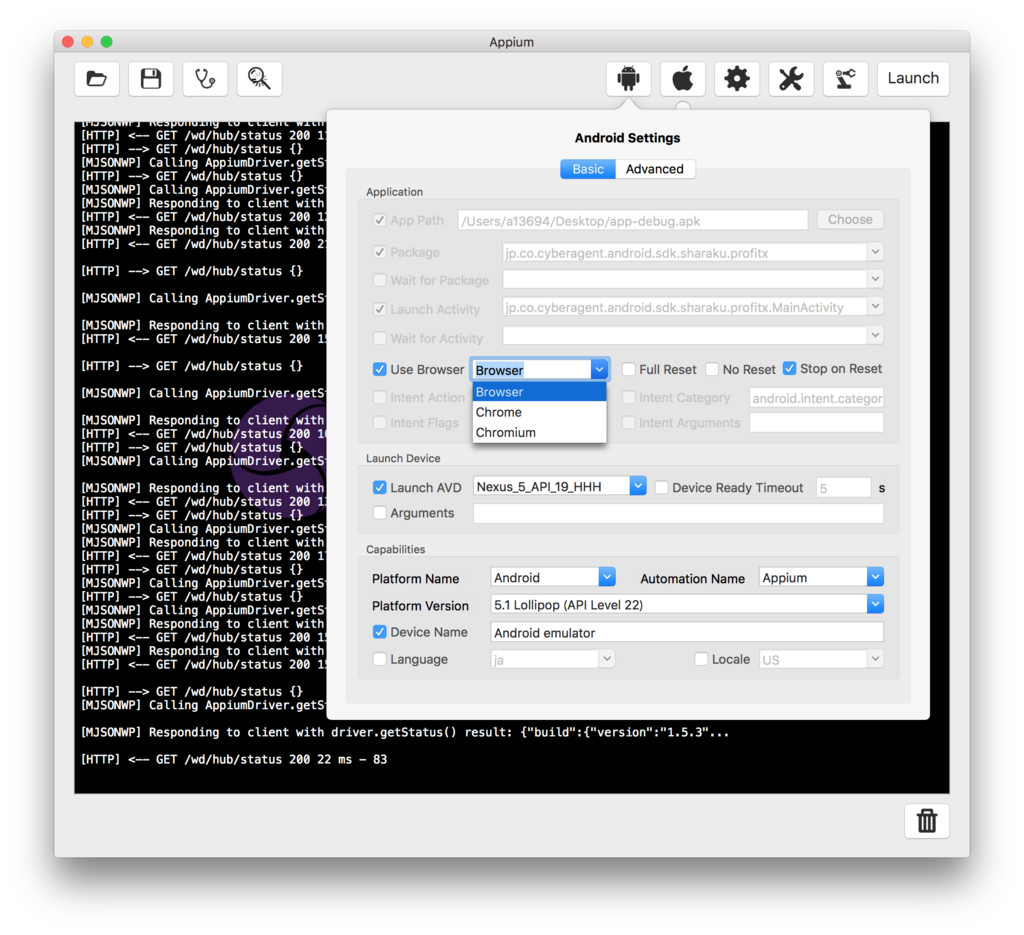
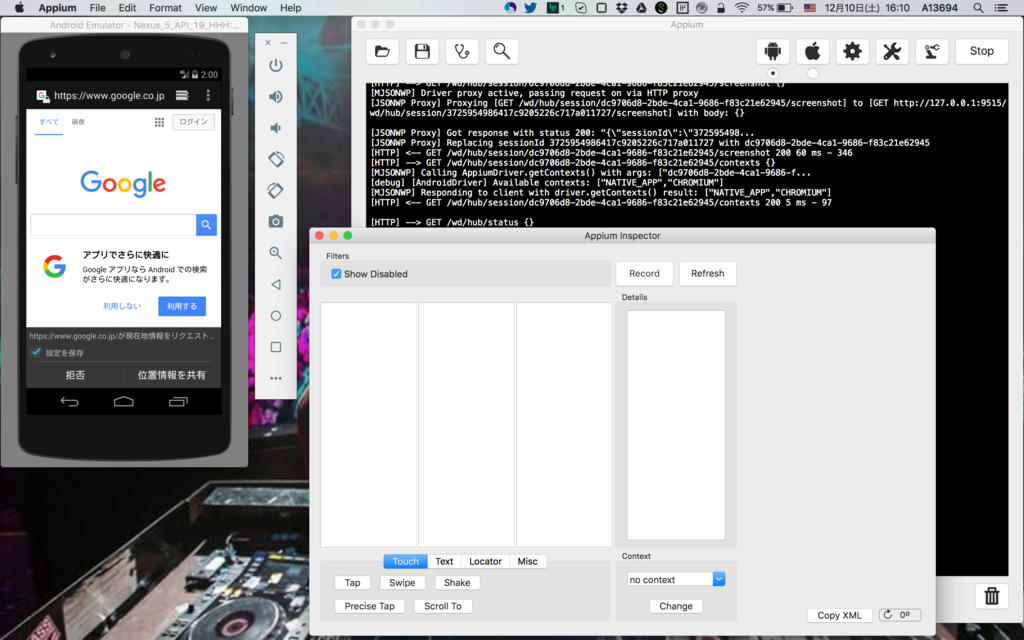
ウェブブラウザを起動してみる
Use Browser
なぜかChromeが起動できない。 Chromeがインストールされていない端末なら分かるけど、インストールされていても起動できない。 Browserならできた。意味分からん。

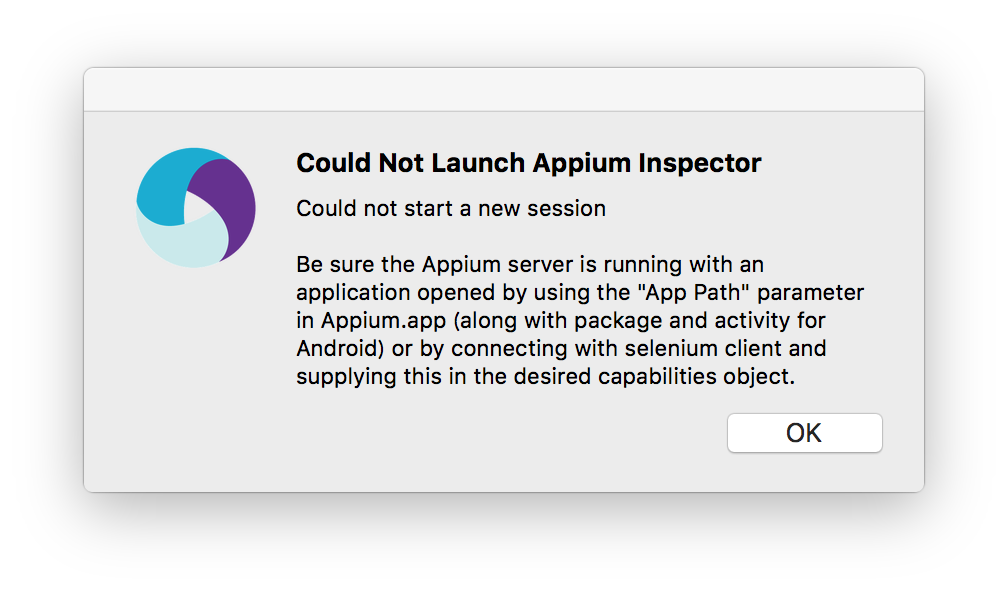
ブラウザ起動に失敗すると
手がかりすくな!

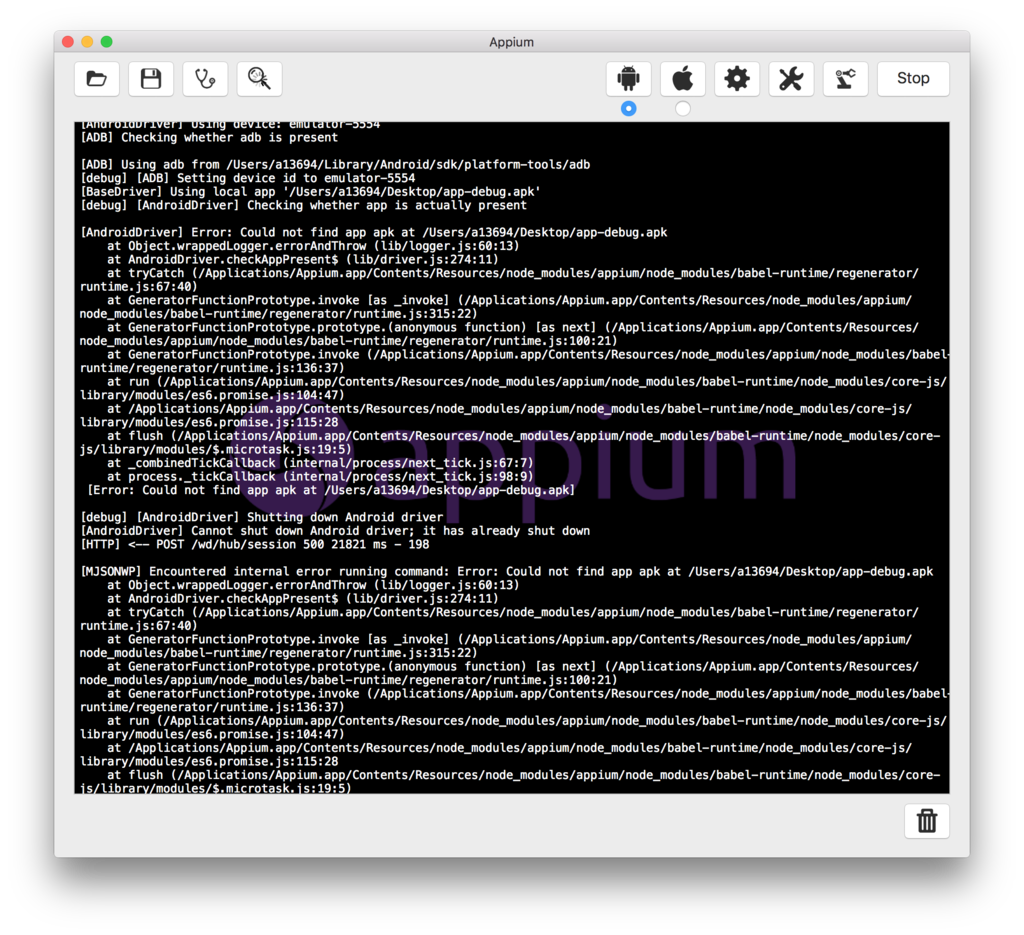
コンソールには・・・?

なるほど。ウェブブラウザ起動するだけなのに、アプリパスを指定しろと。なんでだよ!

たしかに置いていないので・・・

適当に置いた上でリトライすると・・・

キタ━━━━(゚∀゚)━━━━!!
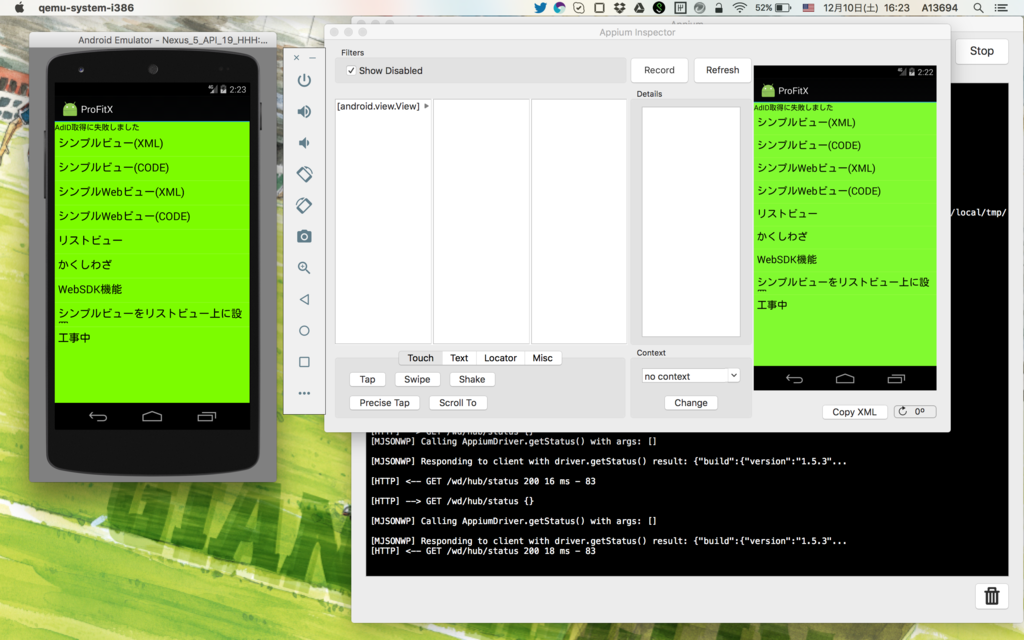
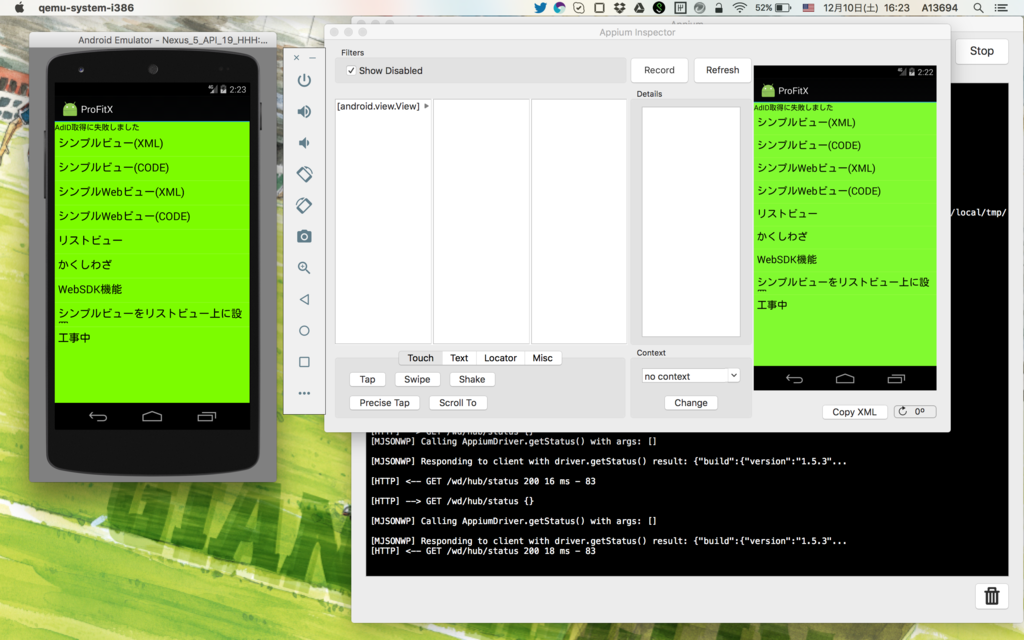
ネイティブアプリを起動してみる
こんなかんじ。

広告配信SDKを開発する際のサンプルアプリが自動で起動した!!!

ここまでの感想
GUIでやる意味がなかた。GUIだとAppium上に画面が出てきてそこにフォーカスをあてると、どのようなviewかわかる(インスペクタ機能)ものの、CUIでよかた。 iOSは最初からCUIでお試しに入ろうと思う。
最後に
E2Eテストが充実するとリリース前の確認はもちろんですが、リリース後に大きなメリットがあると思っています。 例えば、僕たち広告配信側としては僕らの知らないところで発生しているメディア様の変更に、追従していけると他事業者様との競争にも優位になれそうな気がしています。 なので、ウェブサービス/ネイティブアプリ問わず、同じ仕組みで全てのテスト自動化の仕組みを構築していくことが重要かなと思っており、今後もE2Eテストを充実させていこうと思っています。
次は、 Selenium Grid をかけ合わせてみたい。
『HARD THINGS』
2015年に流行った書籍(たぶん)で、他の書籍に浮気しつつ半年かけて読了しました。 購入時、6月のサンフランシスコ出張時に読み切ろうと思っていたのが、気づくともう11月に・・・(笑)
※以下、書籍の内容を紹介しており、ネタバレあるよ
書籍の内容構成
ベン・ホロウィッツという起業家、CEOを経てベンチャーキャピタリストを努めている方の半生?を、 ビジネスシーンにおける窮地に陥った時(ほとんど窮地)、それを乗り越えた時の経験について教訓と共に描かれている。
総括
僕自身がテクノロジー・ビジネスに携わっているため、
- 魔術的に素晴らしい製品を創造すること
- 製品を開発する為に必要なチームを維持し続けること(お金を稼ぐこと)
の狭間で揺れることがあり、どこかに良い答えがあるんじゃないかと思うことがある。
「 その幻想をぶち殺す!! 」ばりに、本書は「 困難な問題を解決する答えなどない 」ということを教えてくれる。 しかし、ネガティブな事象を乗り越えるための助言を貰えるし、 結局のところ考えに考え抜いた上で「 やってやんよ 」しかねーなという結論にいたれたので、読み終わりは満足な一冊だった。
章ごとの振り返り
以下、目次ベースに簡単に振り返りってみる。
第1章 妻のフェリシア、パートナーのマーク・アンドリーセンと出会う
ベン・ホロウィッツという人物について、高校時代、奥さんとの出会いを紹介されいていくうちに、話しに引き込まれていった。
特に高校のフットボール監督の最初の訓示、
「お前らの中には、いい加減な気持ちでここへ来た者がいるはずだ。そういうヤツらは、べらべらと愚にもつかんクソな無駄話をして、クソな時間を潰し、まともなことはやらん。フットボールのユニフォームを着ればかっこよく見えるだろうなんて思っている。そんなヤツらはどうなるか知っているか? 辞めちまえ!」
監督が受け入れられない行動について詳しく説明している場面、
「練習に遅れて来る? 辞めちまえ! ぶつかり合いが嫌だ? 辞めちまえ! 全力で走らない? 辞めちまえ! オレをチコと呼ぶ? 辞めちまえ!」
など、ウダウダ言ってるくらいなら「辞めちまえ!」て思うことあるよなーとか思いつつ(笑)
また、そのちょっと乱暴な表現(原著もかな!?)も第2章以降のタイトルも自然と受け入れられていく感じ。
第2章 生き残ってやる 第3章 直感を信じる
ネットスケープ創業者 マーク・アンドリーセンと立ち上げたラウドクラウドが紆余曲折を経て倒産が視野に入った後、
「会社の方向性に関する提言はいらなかった。今は戦時なのだ。」
平時のCEOから戦時のCEOへ変わった様が、とても臨場感に溢れていた。
「勝てる製品を持たない限り、生き残る道はない。...(略)... 銃には一発だけ弾が残っていて、標的に命中させなくてはならない」
とか、僕自身も過去に「結構大きな投資をして貰っていたプロダクトをお蔵入り」にしたり「会社ごと消えてなくなる」などの経験があり、ベンの思惑通り? 感情移入し読めました。まぁ、ベンに比べたら僕なんて(笑)。
第4章 物事がうまくいかなくなるとき 第5章 人、製品、利益を大切にする ー この順番で 第6章 事業継続に必須な要素 第7章 やるべきことに全力で集中する 第8章 起業家のための第一法則 ー 困難な問題を解決する法則はない
ベンの実体験からくるアドバイスに真剣に耳を傾ける章です。 僕個人的には、第5章と第7章が好きでした。プロダクトを作るには!?ってことを真剣に考えることができたし、1点に集中していたく感じは好きです。
第9章 我が人生の始まりの終わり
テクノロジー・ビジネスでは、事前によそうができることは非常に少なく、凡庸な製品と魔術的に素晴らしい製品との差は、社員に厳しく責任を求める会社運営と、社員が創造性を発揮するためなら必要なリスクを取ることを許す経営との差にある。
最後に
この内容で、1,800円はお得だと思う。

- 作者: ベン・ホロウィッツ,小澤隆生,滑川海彦、高橋信夫
- 出版社/メーカー: 日経BP社
- 発売日: 2015/04/17
- メディア: 単行本
- この商品を含むブログ (10件) を見る
攻略!お風呂をピカピカに掃除する
祝日である今日、子供たちを近所に住んでいる妻の実家に預け、夫婦で思い思いの場所を掃除することにした(自然発生)。
僕は前々からやってみたかった(悲願)、お風呂ピカピカ構想に着手することにした。
かれこれ、今のお風呂ユニットを入れてから8年。これが失敗したら、お風呂のユニット毎かえてやろう。
用意するもの

cf. 愛用のバスクロスとは?
毎年、1−2枚は購入しているやつで、こいつと水だけで毎日洗っているので大抵の汚れは問題ない。 aisen バスクロス トレピカ グリーン BF823

- 出版社/メーカー: アイセン
- メディア: ホーム&キッチン
- この商品を含むブログを見る
ただし、今回は午前中の1時間ほどしか使いたくないので、次の週末も含めて工程を数回に分けることにした。
攻略 初日
排水溝
重曹をふりまき、お酢をたらしシュワシュワさせる。 いまいちコツがつかめず、お酢がドボドボと排水溝に流れていった。 重曹もシュワシュワしてるけど、この酸性の存在は役に立ってんのかな。
浴槽
酸性からのアルカリ性で撃退がかっこいいと思い、重曹で全体を洗った後よく洗い流してからアルカリ性でトドメを刺すことにした。 酸性とかアルカリ性とか勉強しないと分からんな。
重曹が残りわずかだったのでダーッと水にいれて溶かしてゴシゴシ、その後、クエン酸も同様にゴシゴシ。
いつもより、ピカピカしている気がする。 物足りないので、今夜はお風呂の湯を捨てずに、重曹をぶっこんで色んなものを漬け置きしてみよう。
と思ったら重曹を使い切ってしまったので、冷蔵庫にあった重曹を奪取した。今夜が楽しみ。
鏡
水垢があんましないので、浸けるパターンではなく、クエン酸を水で溶かしで磨いてみた。 もともと、キレイなので違いが分からん。
蛇口
最近、顔が映らなくなってきたので、クエン酸を水で溶かしゴシゴシした。 顔が映るようになったので満足した。
天井
あまった、クエン酸の水で天井もまんべんなくゴシゴシ。
感想
次回は、ゴムパッキンとかをハイター&片栗粉でペタペタしてやっつけたい。
Cycript入門 〜アプリをハックしてデバッグしてみよう〜
はじめに
この記事は、 僕が主宰する 『スマートデバイス向けアプリのマネタイズ研究と実践開発』ゼミの 活動記録です。
ゼミについて
株式会社サイバーエージェント アドテク本部 アドテクスタジオ内の活動です。
詳しくは、ゼミ『スマートデバイス向けアプリのマネタイズ研究と実践開発』まとめをご参照ください。
用意するもの
- ジェイルブレイク済みのiOS端末
- Cydiaがインストールされている
下記のドキュメントはCydiaを前提としています。
目的
Cycriptは、既存のアプリにコードを突っ込むことができるので、リリース後のアプリに対してもデバックに使えるかなと思っています。
このツールは、Objective-CとJavaScriptのハイブリッドのツールらしく、ターミナルにObjective-Cのコードを入力するだけでそのアプリ内で実行することができるらしい。
目標
参加者全員が 適当なアプリのボタンやラベルの内容を外から変更する を達成する
Cycript入門
以下の操作について、ジェイルブレイク前提であり、自己責任でお願いします。
参考になったサイト
Cycript公式 http://www.cycript.org/
Realmのサイトを参考に進める https://realm.io/jp/news/conrad-kramer-reverse-engineering-ios-apps-lyft/
Cycript Tricks http://iphonedevwiki.net/index.php/Cycript_Tricks
主なオペレーション
- Cydiaを使う
- Cycriptをインストールする
- OpenSSHをインストールする
- iPhoneにMacからSSHでログインする
- Cycriptでアプリを操作する
- Process Injection
- アプリの画面構成をハックする
- ボタンの色やテキストをハックする
- ボタンイベントをハックする
Cydiaを使う
CycriptやOpenSSHをインストールするのに使用します。僕の脱獄方法の場合です。

Cycriptをインストールする
今回のお題でもあるこいつをインスールします。

OpenSSHをインストールする
ついでにOpenSSHもインスールします。

iPhoneにSSHでログインする
自分のMacのターミナルから、iPhoneのIPアドレスを指定してsshログインします。初期パスワードは、alpine です。
$ ssh root@[IPアドレス] root@IPアドレス password:[alpine] root#
Cycriptでアプリを操作する
操作したいアプリのプロセスをチェックし、cycriptで指定して起動する。
下記では、UBER を題材にすすめます。
重要 下記作業前にUBERをインストール&起動しておきます。
起動直後の画面はこんな感じ。

Process Injection
cycript -pを使って、プロセスにアタッチします。
root# ps aux | grep UberClient mobile 1660 0.0 4.4 815456 90912 ?? Us 6:49PM 0:02.64 /var/containers/Bundle/Application/E3330-CBE5-40AC-8365-66E075C6C04C/UberClient.app/UberClient root# cycript -p 1660 cy#
アプリの画面構成をハックする
cy# UIApp.keyWindow.recursiveDescription() @"....現在表示中の画面構成を再帰的に表示されます、結果はキャプチャのみで"
ダーッとでます

中央の UBER 画像をハックする
こんな感じで、オブジェクトを取得するには、画面構成からIDを探してインスタンスを生成したります。
cy# var imageView = new Instance(0x151101f30); cy# var droidUrl = [NSURL URLWithString:@"https://andropp.jp/webapp/wp-content/uploads/2014/11/android-wallpaper5_2560x1600_1.jpg"]; cy# var droidData = [NSData dataWithContentsOfURL:droidUrl]; cy# var droidImage = [UIImage imageWithData:droidData]; cy# imageView.image = droidImage;
UBERアイコン画像が消えて、droidくんになってもーたw

登録ボタンをハックする
var signupButton = new Instance(0x14fe47730); [signupButton setTitle:@"hogeeee" forState:UIControlStateNormal];
と入力すると 登録 という文字が....
 ....
....hogeeee になってるw
ちなみに、登録ボタンを端末に触らずに押しちゃうには....
cy# [signupButton sendActionsForControlEvents:UIControlEventTouchUpInside];
これで、起動!

まとめ
iOS端末をジェイルブレイクしないといけないので、少し敷居が高い。
Cycriptを使ったハックは、既存アプリの研究を目的とした活用に向いてそう。
また、アプリ側にバックドアを意識した仕掛けを用意しておけば、強力なデバッグができそう(そんな仕掛け、怖くてアレだけど)。